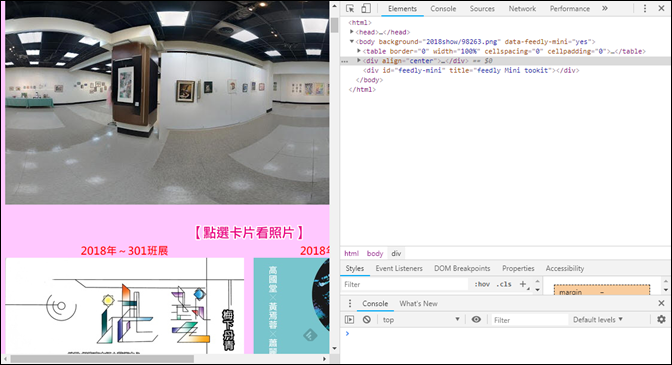
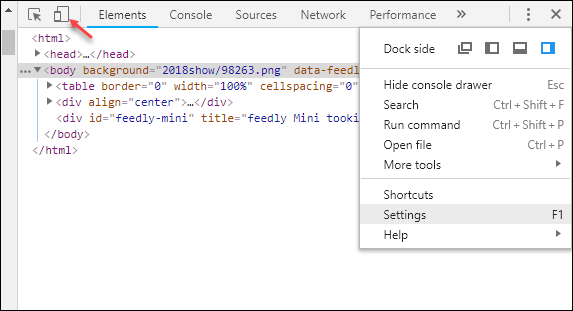
以 Google Chrome 为例,在 Windows 介面中使用快速键 F12 或是 Ctrl+Shift+I,可以进入 Chrome 开发者工具。(如下图)
利用这个工具,你可以查看网页在不同装置中的显示状况,所以这是网页或网站设计者的好工具。
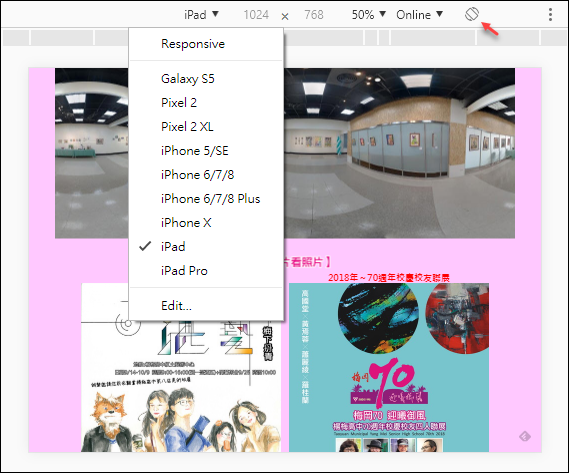
例如:将网页显示为在 iPad 中转为横式的版面的样子。(如下图)
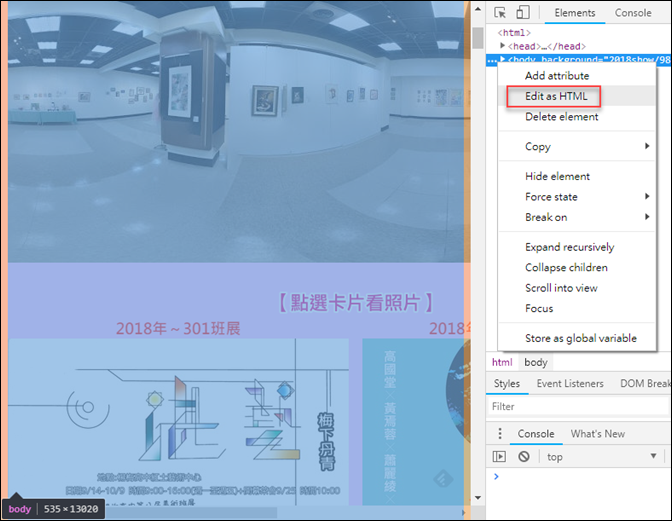
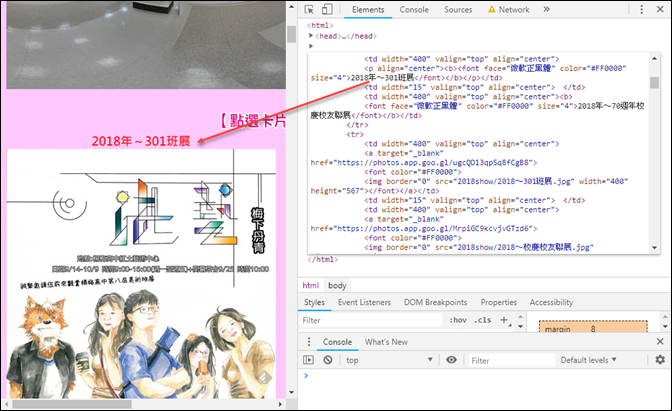
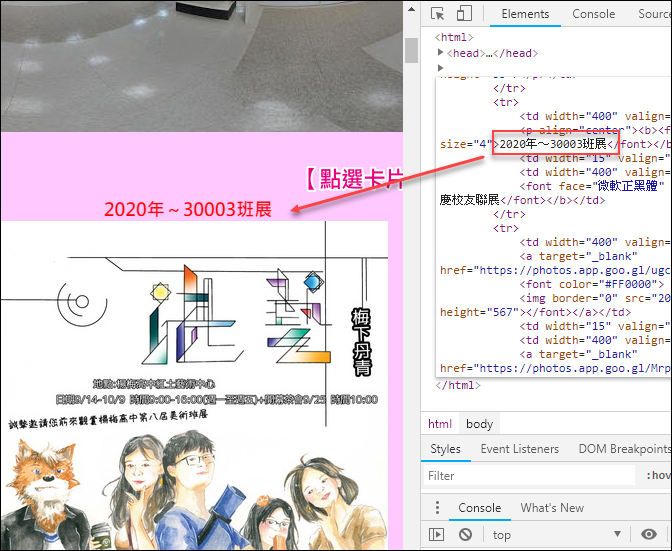
如果你进入 Edit as HTML,可以看到网页的 HTML 程式码。
当你修改了 HTML 程式码,Chrome 也会立即回应了修改后的结果。所以,教师就可以取用这个开发者工具来让学生了解 HTML 相关的语法与应用。因此,这是教师在教学上是一个不错的教学工具。
但是,如果被有心人拿来伪造网页内容后再截图,可就不妙了。所以提醒大家就算是网页截图也不见得眼见为真。要小心!