如何美化截图?今天要来跟大家分享 Magic Mockups 这个网站,可以将现有的截图、图片加上手机外壳、Macbook 外壳、笔电外壳,採用 CC0 授权方式,没有版权的问题,提供给大家免费下载使用,可商业使用、个人使用,不需要专业的美编技能,也可以快速打造出质感非常好的情境图片。有製作情境图片需求的朋友,可以考虑将这个 Magic Mockups 收下~它也是我这人满常使用的一个工具网站。你也可以参考:Mockuphone 手机萤幕截图加上边框才是专业,支援 iPhone、Android 等手机平板与笔电
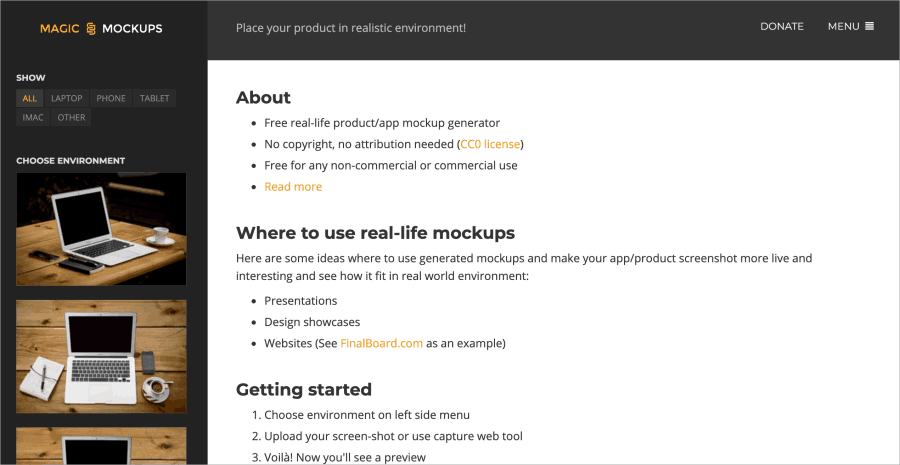
△ 进入 Magic Mockups 首页之后,左下方有许多现成的模板,右边的区域则是在简介关于使用规範、版权的说明,关于版权的部分大家不需担心,此站使用 CC0 授权,免费商业使用没有问题。

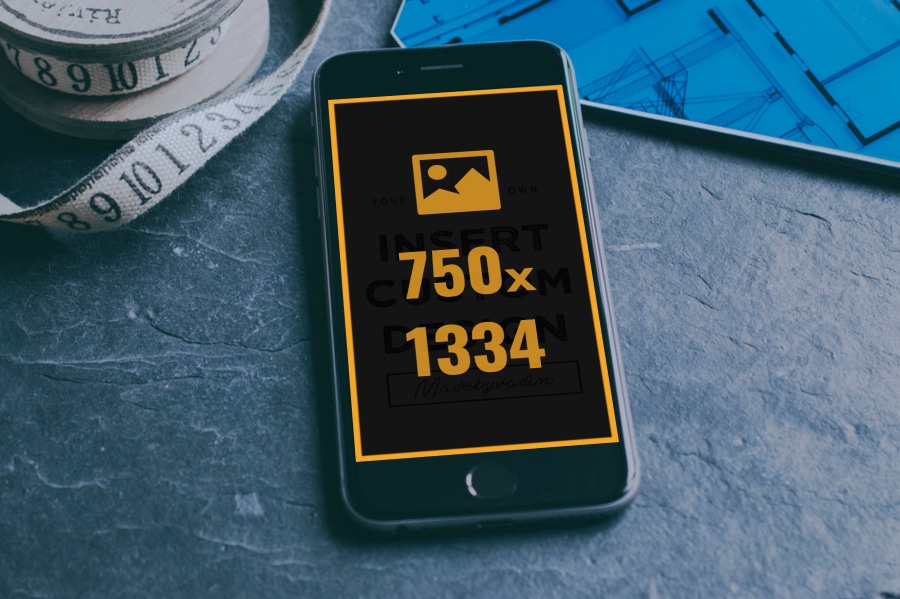
△ 在模板上方有分类选项,分为笔电、手机、平板、iMac 及其它,大家可以找到符合自己需求的装置。这边我就用手机来做示範。
△ 我选择的是 iPhone,把滑鼠移动到萤幕上方,点击一下就可以把自己的图片上传啦,上面清楚画面的比例 750 x 1334,你上传的图片如果是这个比例为最佳显示效果。如果不是也没关係,只是在萤幕有一些部分没办法完整呈现。
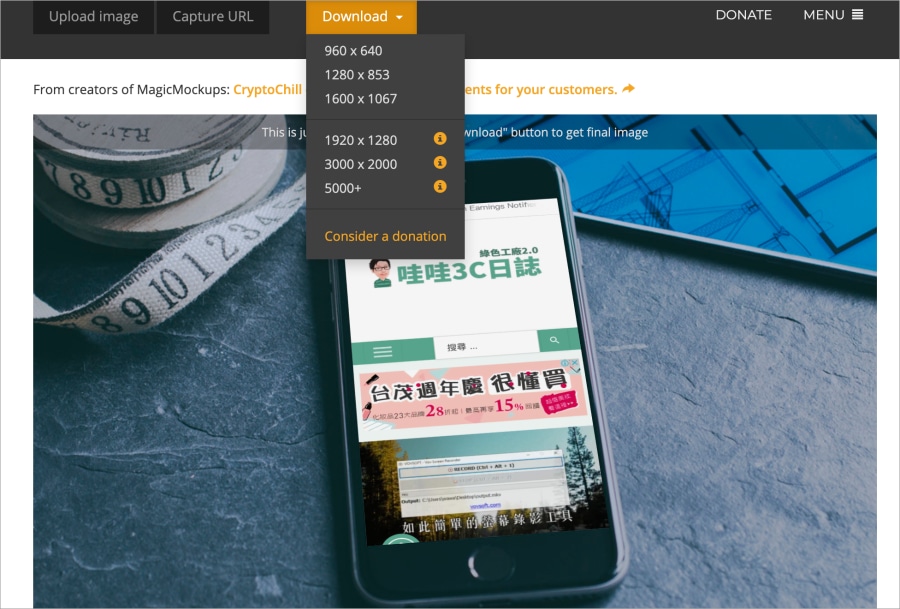
△ 完成之后就可以看到图片已经完整合成到 iPhone 上面啦!把滑鼠移到上方的 Download 能够看到提供不同尺寸下载,直接点击就可以了。特别需要注意的是,1920 x 1280 以上较大的尺寸,旁边有个惊叹号。
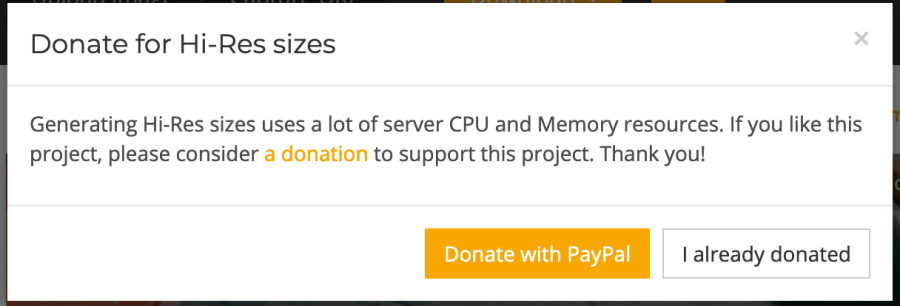
△ 点下惊叹号会看到上方画面,根据上面的资讯显示,因为较大尺寸的图片,会造成伺服器较大的负担,因此会需要斗内一下,才可以下载,如果你抖内完了点击旁边的「I already donated」就可以下载啰。不过既然是抖内,就没有强制服费的机制,你就算没有斗内,点旁边的「I already donated」也是可以完成下载没有问题,这边就看大家各自的能力範围即可。
△ 点击尺寸后,会另开启一个新的页面,在图片上按下右键,就可以把图片另存到电脑里面啦!不到 1 分钟就可以产生一个质感、情境兼具的画面啰~不管你是要做简报、提设计案、放在网站上做 Demo 都非常适合!有需要的赶快收藏起来吧。
Magic Mockups:https://magicmockups.com/